Thursday 10/14/21 (Fall Break)
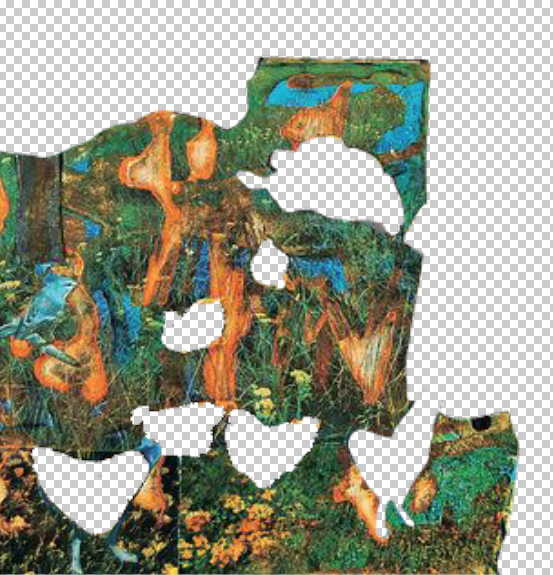
Here is what I have as of 10/14/21 of this short animation!
Wednesday 10/27/21
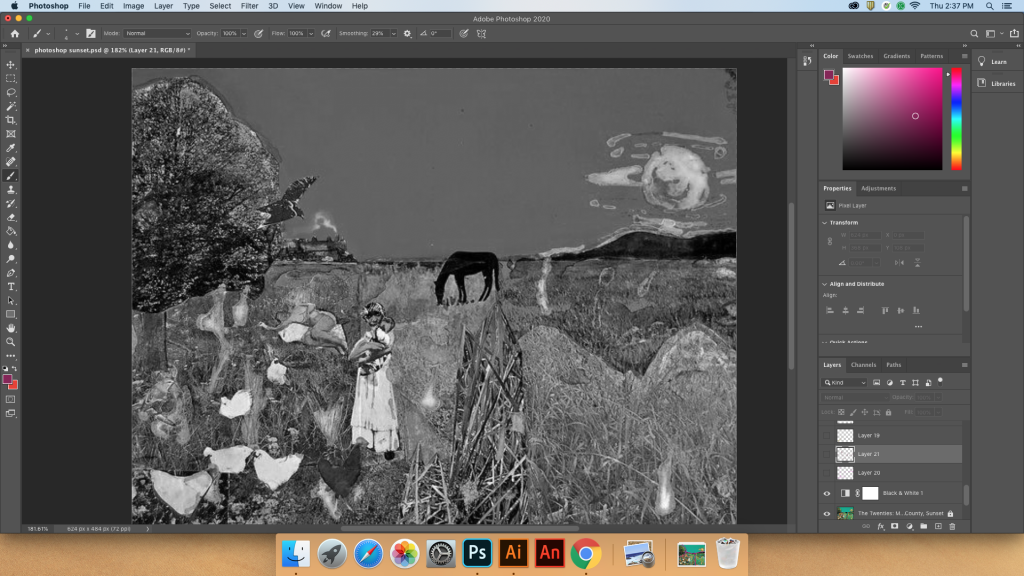
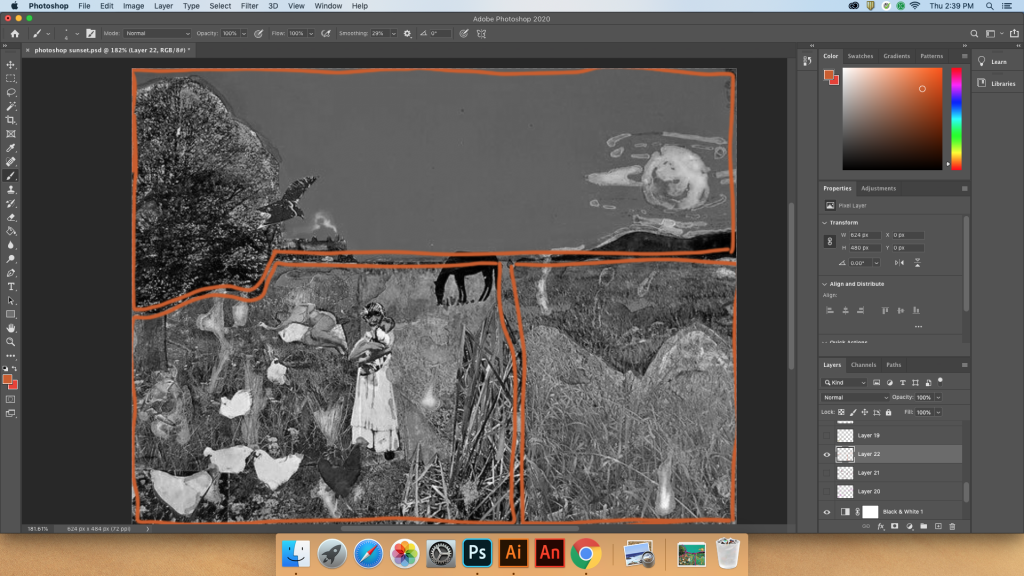
I had been planning to submit the animation on Monday the 25th, but… “technical difficulties” was an understatement… I was to submit the short film from 2-5 pm on the 25th, but the night before, I was trying to finish up the animation and hopefully add sounds to it the next day. I was using Wick Animator, which is great and all because of how simplistic the program is… but it kept crashing or lagging as the number of frames got into the 300’s. I had to make a new file every 200 frames or so to keep it working. I chose Wick because of how straightforward and easy it is to learn. It doesn’t have a lot of options, but I really didn’t need that many options anyway. I realize now that I should have used a different program for the length of my animation, but for something that is only a few seconds long (it has an option to directly export as a .gif file) it’s great. Another thing that made me recognize why the program is still labeled as the Beta version is because it has other flaws… one of which drove me to quit working on my animation that Sunday night and give up on submitting it to the Campus movie fest… My laptop is a Windows Surface and has a touchscreen so it makes it a lot easier to draw these animations, but I accidentally bumped the exit button at least 5 times during this whole process. While most art and drawing programs give you a disclaimer “are you sure you want to close without saving” pop-up, Wick Animator does not. The first few times this happened, it had autosave only 10 or so frames back, so I was able to re-do them. But this last time it set me back at least 90 frames. It was 1 am. I gave up.
I calculated that I had at least 832 frames before it lost so much of it. Thankfully I did take out the parts that I had already finished. So I’ll post that here until I finish the entire animation.


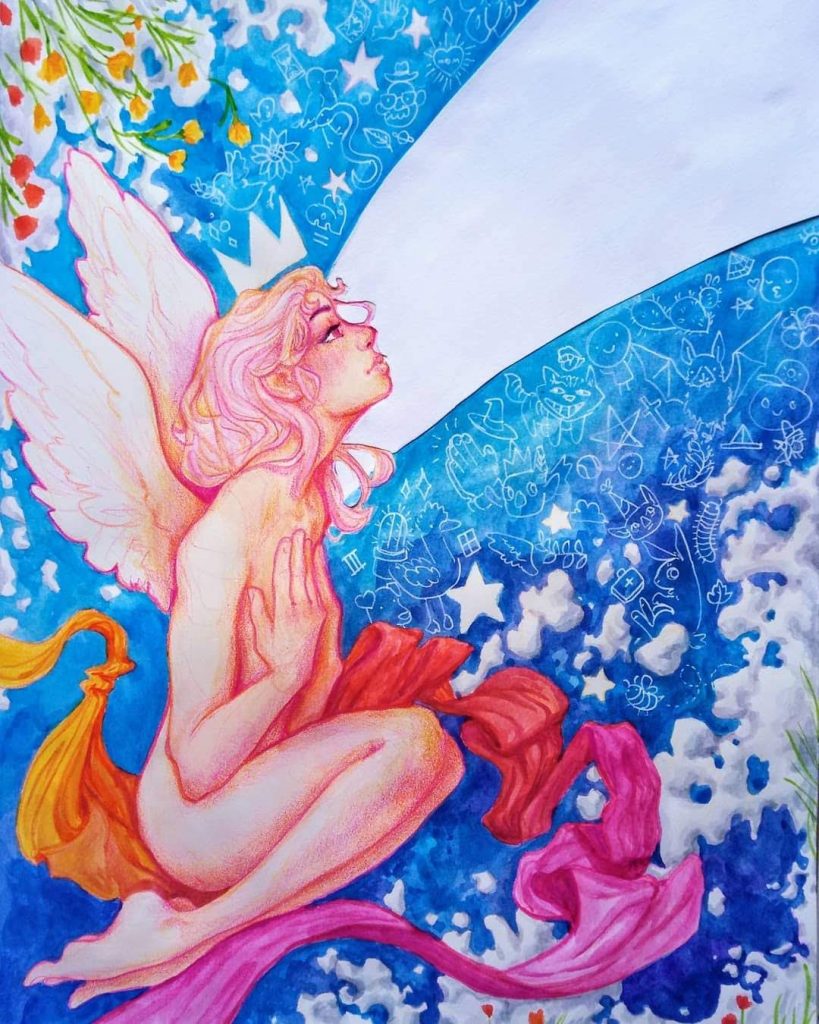
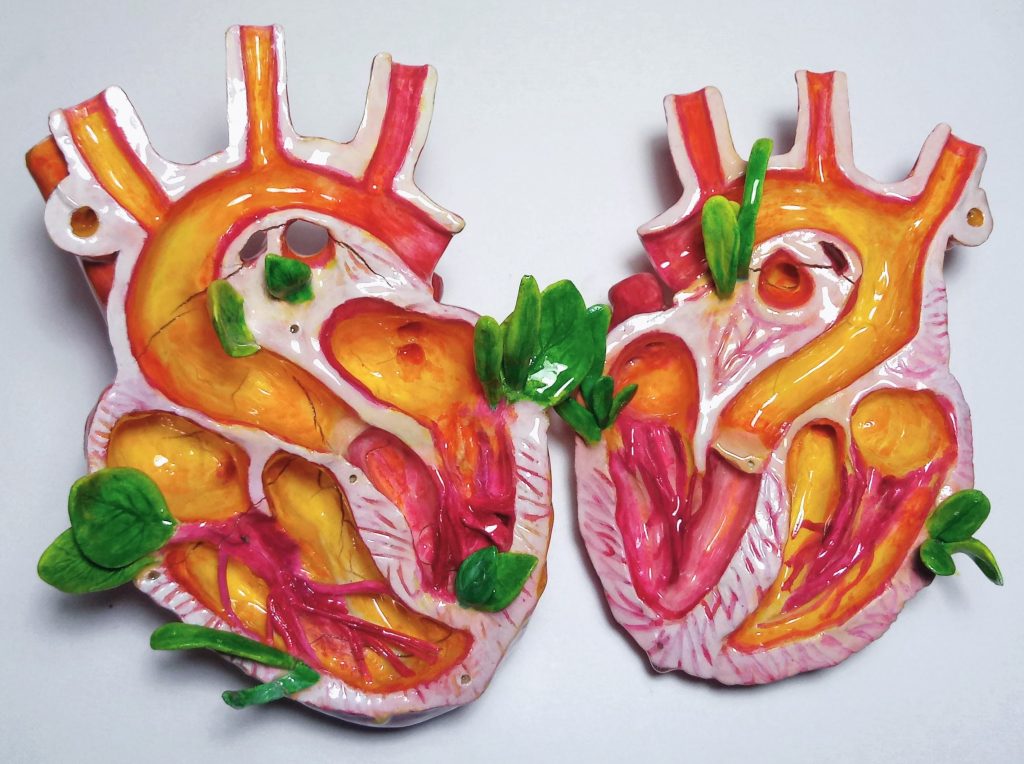
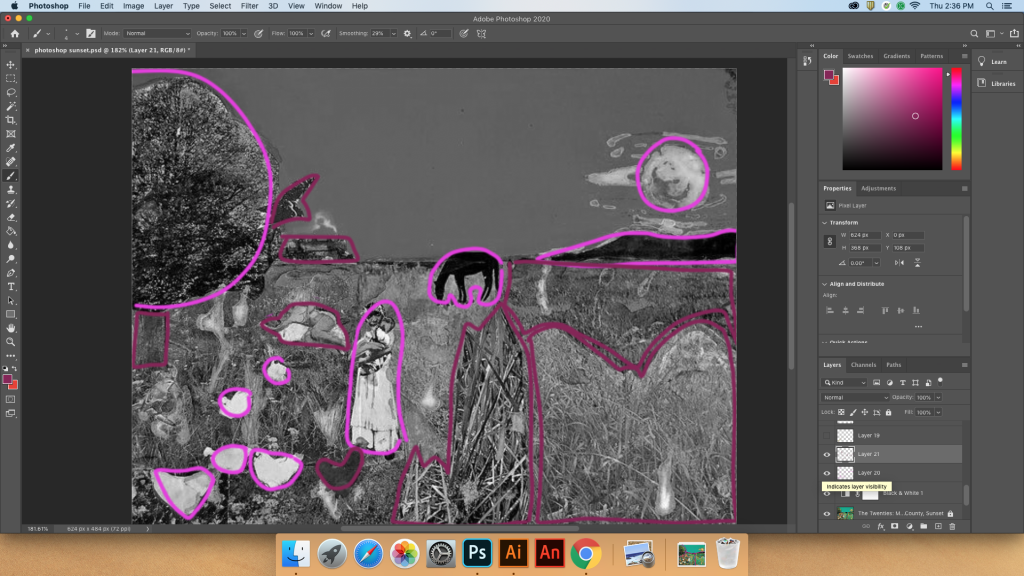
The pink figure you see in the end is meant to support the orange alongside it as opposed to combining and them becoming a part of each other. They are both warm colors because they get along, they understand each other, and they are not contrasting opposites like orange and blue were.
There was also the element of sound… I recorded various instrumentals with a cello and then a ukulele, but I’ve never composed a song, let alone composed something to be played over visuals… it might end up being silent, but I am a firm believer that a movie’s music can completely transform it.
Sunday 12/12/21
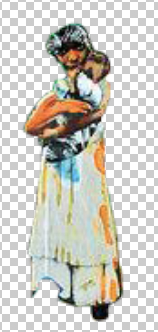
She’s finished!
I’m calling her Learning 🙂
Okay! This was a long time coming, and I still want to edit some bits and add music, but I am pretty proud of this as it is the longest animation I’ve made.
Program
Wick animator was definitely designed for shorter, more simplistic animations/ gifs. For future reference, just use the web browser version of the program since the browser typically gives some warning before you close tabs (I had to learn the hard way that the downloaded software doesn’t do that). Wick also uses vectors which is helpful when selecting and editing animations and creating tweens (aka inbetweening- an automatic process that generates frames between keyframes and smoothes the animation).
Reflection
This was a great experience and it made me realize that if I will be making longer animations in the future, I really need to have a long time devoted to that alone. Having other classes and assignments slowed down the creative process and extended what could’ve taken a few weeks of work into nearly two months. I am so thankful for having this class and the space/time to devote to learning and practicing animation, though. I would like to revise parts of this animation over break and hopefully add music one day. I also hope to get another opportunity in future classes to learn 3D animation. I will have to watch a ton of tutorials to teach myself since we don’t have animation classes at Agnes, but I know it would be worth it.
So I just rewatched it for the umpteenth I think music would elevate this animation so much that I will definitely be working on that over winter break. Whenever I make something I want to make it as good as I possibly can, which can sometimes get in the way of actually creating more. But with special projects like this, I really want to put everything into it to make it something I can be proud of.